デザイン管理
h1 (hwrappでSHADOW)H1見出し(タイトル自動)
h_ver2 H2見出し
h_ver3 H3見出し
区切り線
区切線hr-1
区切線hr-2
区切線hr-3
文字装飾(文章内)SPANで囲む<span class=””></span>
文字の大きく強く class bigmojiを付与
文字の大きさをミドルサイズclass midmojiを付与
通常の文字サイズ
文字の大きさを小さく class=”minmoji”
文字の大きさをとても小さく class=”minmoji2″
装飾で強調したい場合
文章に線を引く場合はu-inを付与。。
テキストアイコン
icon-yaji-up
icon-yaji-down
icon-point-up ⇒up ⇒right ⇒down ⇒left
icon-arrow-right ⇒up ⇒right ⇒down ⇒left
icon-shield
DIVやLIで囲む系 <div class=””></div> <li class=””></li>
箇条書きコンテンツは基本的にLIで囲む。DIVやLIを囲むのはWORDPRESSのP文章ラインの影響を受けないように補正している。
- icon1 箇条書きコンテンツに使う。li class=”icon1″スマホで文章が折り返しても、ずれたり影響がない
- icon2 箇条書きコンテンツに使う。li class=”icon2″スマホで文章が折り返しても、ずれたり影響がない
- suji(1-12) 箇条書きコンテンツに使う。li class=”suji1″スマホで文章が折り返しても、ずれたり影響がない
バルーンの吹き出しはクラスにballoon-1-bottomを付与。
<div class=”balloon-1-bottom”>ここに内容</div>
注釈はDIVで囲みクラス mojiback1 mojiback2<div class=”mojiback1”></div>
タイトルを入れる場合<div class=”mojiback1-t1″></div>
タイトル<div class=”mojiback2-t1″></div>
タイトル<div class=”mojiback2-t2″></div>
引用の場合<blockquote class=”mojiback0″></blockquote>
引用だけは div ではなく blockquote を使うようにします。クラスはclass=”mojiback0″。ダブルクォートがつくのでユーザーにも引用と分かりやすい事。自分で書いたコンテンツと引用コンテンツをしっかり分ける事は失礼や勘違いを避けたり、著作権問題を回避する事にもつながります。またHTML上の記述においても分かりやすいサイト構造がSEOの評価ポイントになっているため、divではなくてblockquoteを使うようにします。
他のサイトからの引用、書籍や他のメディアからの引用など。他のサイトからの引用、書籍や他のメディアからの引用など。他のサイトからの引用、書籍や他のメディアからの引用など。
お風呂入浴法アイコン
お風呂タイムは身体を洗う時間を10分とした。
入浴お風呂に浸かる時間を10分とした。
画像
ワードプレスの投稿では画像を挿入した時点で標準のスタイルが適用される。class=”alignnone size-full wp-image-671″などのクラスが自動適用される。
画像の大きさを補正するのはこのうちsize-fullのみ。alignnone wp-image-671などは必要はない。width=”” height=”” の部分も本当なら高さと幅指定になるが、ワードプレスではsize-fullが優先なので、width=”” height=””も必要ない。必要ないタグはなくしている方がすっきりはする。
これが理想
alt=””の部分は必要。ALT属性は画像検索した時の検索キーワードになったり(SEOにプラス)、目の見えない人のパソコンでは音声でALT属性が読み上げられるので親切で何の写真があるかイメージしてもらえるようになる。
ワードプレスでは画像ファイル名がそのままalt属性になるが、英語や数字の羅列だと意味はない。alt=”火山とマグマ”など日本語で書き直すのがベター。どちらにしてもALT属性のタグは削除しないでおいておこう。
基本のワードプレスで画像投稿したもの。
大きい画像はそのまま大きいし、小さい画像はそのまま。
class=”size-full”さえ残しておけば、画像がデジカメなどの4000pxなど大きすぎても横にはみ出す事はない。
この火山の画像は元々、横幅が683pxだが、テンプレートの横幅一杯(約620pxくらい)をMAXとして圧縮表示されている。
このテンプレでの画像4つのPOINTを頭に入れておく。
勘違いないのは下記size-fullだが横幅がテンプレより大きい画像だからぴったり表示されているが、小さい画像はそのままの小さい画像となる。画像の元々の大きさによって扱いも変わってくる。

画像の大きさ
上記の事が分からない。理解できないという人は
クラスのsize-fullが画像の大きさを制御しているという事だけは理解しよう。
そしてクラスのsize-fullの部分を変える事で画像の大きさを自分のある程度思った通りに表示する事ができます。(このテンプレートのみ)
横幅は最大400pxまで。

toukouimgと一緒でmax-width:400pxだが、スマホで画像が中央に表示される。

max-width:250px;max-height:300px;以上大きくなる事はない。サイトデザインを考えた際に大きい画像の場合だと扱いにくい場合があるから、このくらいの大きさの画像を統一で使っているとデザイン的にも安定感があり便利。画像横幅がスマホ縦幅より小さくなると、縦補正も考える事ができる。あまり意味もないが。

toukouimg2一緒でmax-width:250px;max-height:300px;だが、スマホで画像が中央に表示される。

小さくしておきたい画像は CLASSには okao を付与で縦150px横150px以上大きくなる事はない。書籍や人の顔の画像などに便利。

画像を区切りとして使いたい、もしくは横幅一杯表示させたい場合は CLASS nobimax を付与 高さはオート。幅が620px以上の画像を使ってください。

その中で高さを300pxに抑えたい場合(nobimax300)縦のみ強制で300pxになるので縦横比率は変わり歪みます。

その中で高さを200pxに抑えたい場合(nobimax200)縦横比率は変わり歪みます。

画像右に回り込み(スマホ縦では回り込みなし)imgrightを付与
 横幅をMAX220pxとしている。英語や記号などを使うと予期せぬ所で折り返してしまう場合があるので注意。画像⇒文章の順番にかく。
横幅をMAX220pxとしている。英語や記号などを使うと予期せぬ所で折り返してしまう場合があるので注意。画像⇒文章の順番にかく。
画像左に回り込み(スマホ縦では回り込みなし) imgleftを付与
 回り込み画像を入れる場合はimgleftを付与。 一番の注意はワードプレス投稿画面でimg要素に対して段落をおかず文章を記述する事。また<div class=”floatclear”></div>で最後に回り込みを解除する事。基本「画右」ボタンを訂正すると分かりやすい。
回り込み画像を入れる場合はimgleftを付与。 一番の注意はワードプレス投稿画面でimg要素に対して段落をおかず文章を記述する事。また<div class=”floatclear”></div>で最後に回り込みを解除する事。基本「画右」ボタンを訂正すると分かりやすい。
PCでもスマホでも最初っから画像をセンタリング(中央)したい場合はこちら。横最大300pxを基準とした

クラスの複数指定でできる画像効果
影をつける場合は プラスで(classの複数付与は半角スペースで区切り)shadowをつける。サンプルはclass=”okao shadow”。

toukouimg系とokaoに関してはその画像サイズにプラスでcenterと複数クラスを付与する事で最初からセンタリングできる。サンプルはclass=”okao center”。

グレー系のシンプル枠

青系の少し目立つ枠

LIGHTBOX風の画像ポップアップ
a href のリンク先を画像に指定すると LIGHTBOX風ポップアップが可能。画像をクリック(タップ)してください。wakuやShadowを使って他の画像と区別すると分かりやすい。
(コード的にはこんな感じ)
<a href=”http://hi-bath.com/wp-content/uploads/2016/10/yun_16997.jpg”><img src=”http://hi-bath.com/wp-content/uploads/2016/10/yun_16997.jpg” alt=”火山とマグマ” class=”okao waku2″ /></a>
使い方としてはギャラリーサイトなどで大きい画像を活かしたい時。
もしくは
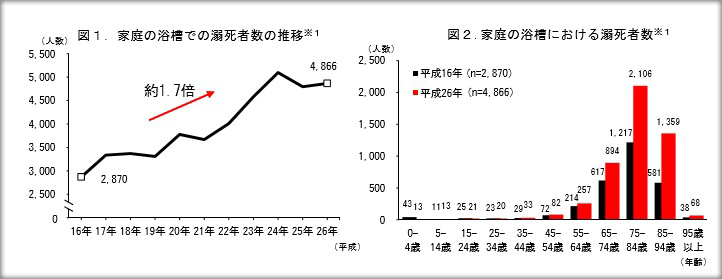
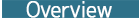
グラフなどをサイトに挿入する際にグラフなどは分かりやすい方がいいので、大きく見せたいが、大きくなるとサイトデザインが微妙にバランスを失ったりしてしまうような時に活用すると良い。